
本文介绍一种使用html元素来实现markdown与wordpress文章转换的方法。
该方法同时也适用于创建CSDN等网站的文章。
markdown转成html元素
首先要获取vscode软件,可以在 此处下载安装,其他可预览markdown并支持打开调试工具的软件皆可。
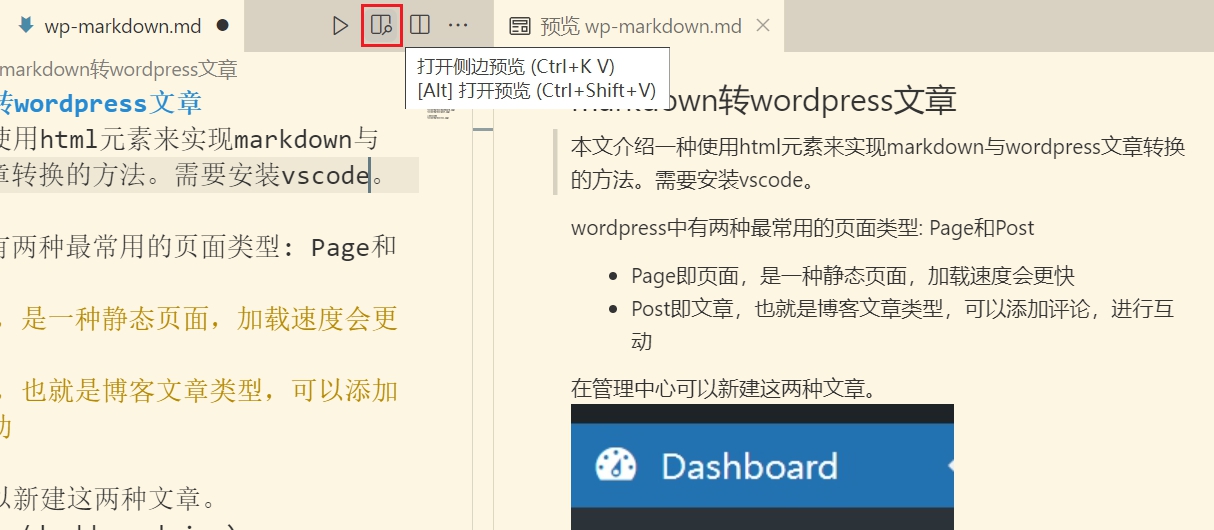
进入vscode,打开我们的markdown文件,点击右上角的预览按键,打开预览页面。 

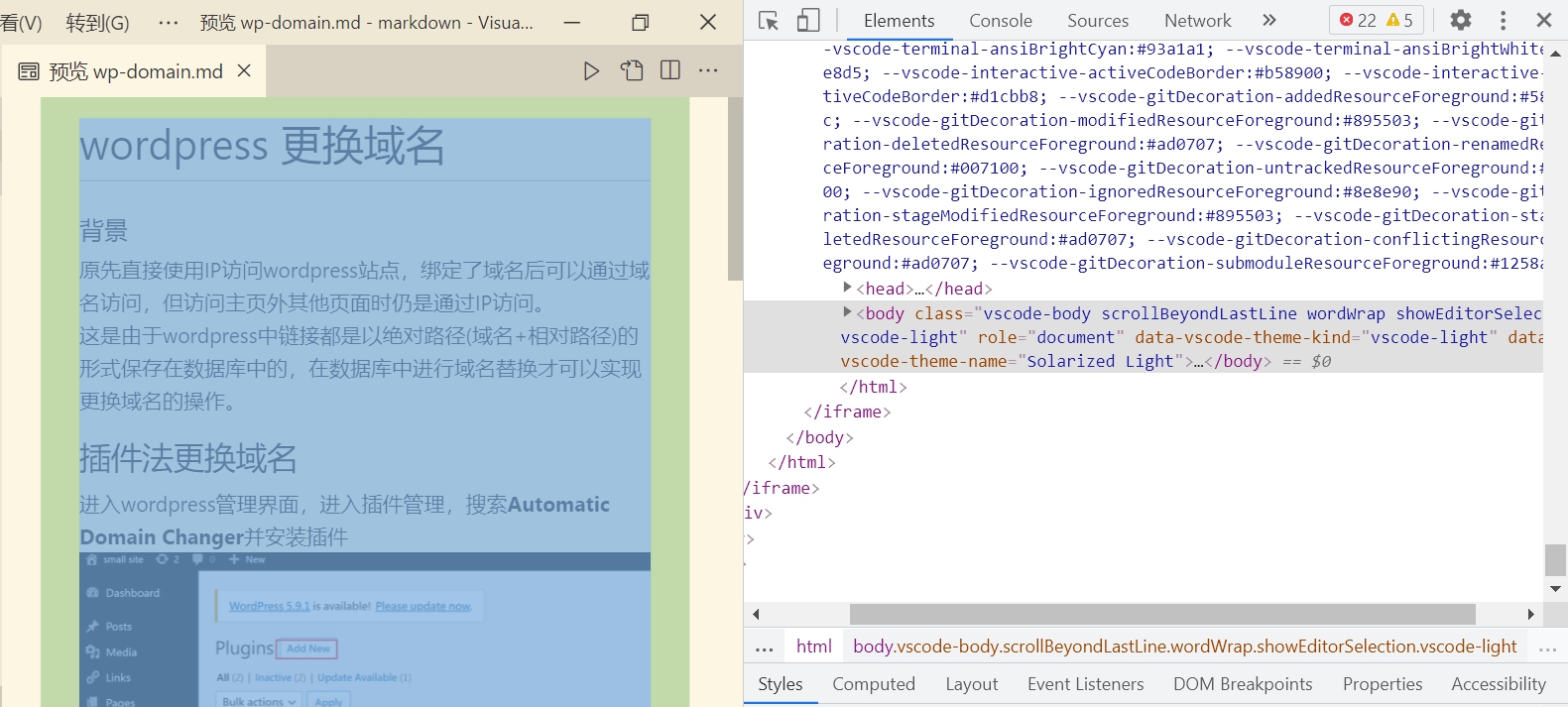
按下ctrl+shift+I 或点击 帮助-切换开发人员工具 打开调试工具。点击左上角的鼠标图标。然后选中预览的界面,如下图所示,这样调试工具就会定位到对应的html标签处。 

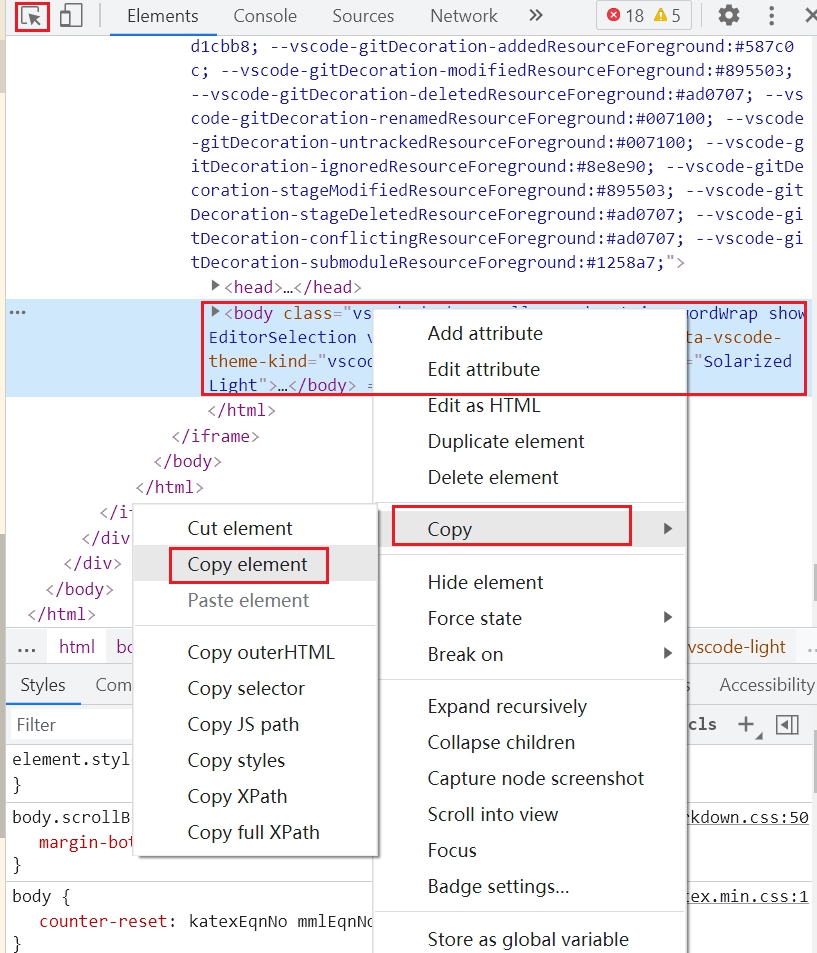
右键该html元素,Copy(复制),然后选择Copy element(复制元素)


创建wordpress博客文章
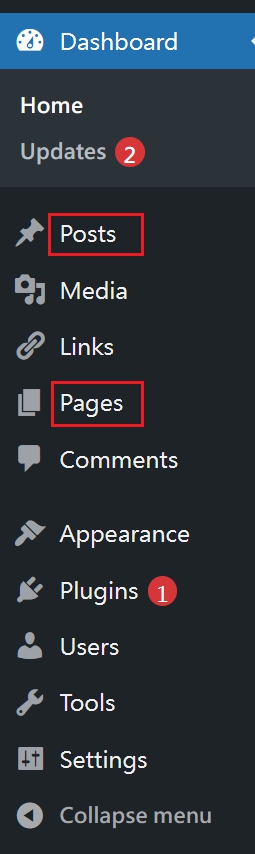
wordpress中有两种最常用的页面类型: Page和Post
- Page即页面,是一种静态页面,加载速度会更快
- Post即文章,也就是博客文章类型,可以添加评论,进行互动
在管理中心可以新建这两种文章。 



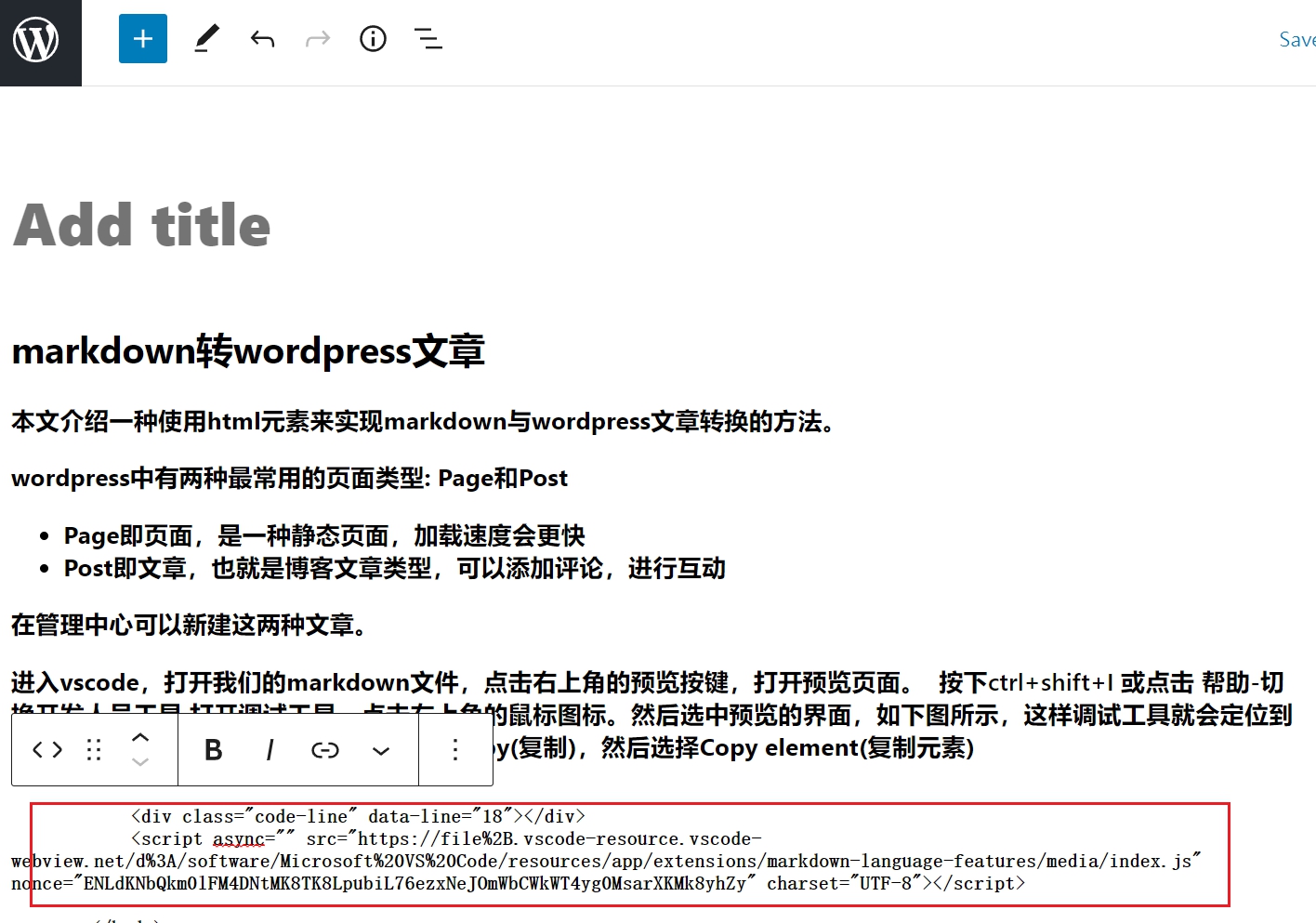
创建新文章后,我们转到wordpress的编辑页面,ctrl+V 粘贴之前复制下来的html元素。  我们可以看出文字和格式都转换成功,而图片则不能正常显示,同时也是不支持公式的。最后多余的html元素直接删除即可。
我们可以看出文字和格式都转换成功,而图片则不能正常显示,同时也是不支持公式的。最后多余的html元素直接删除即可。

对于图片,我们可以手动上传图片到wordpress并使用,也可以引用图床外链。

最后就可以发布我们的文章啦。
404错误
发布文章后查看时出现404错误,这通常是由于中文url导致的。

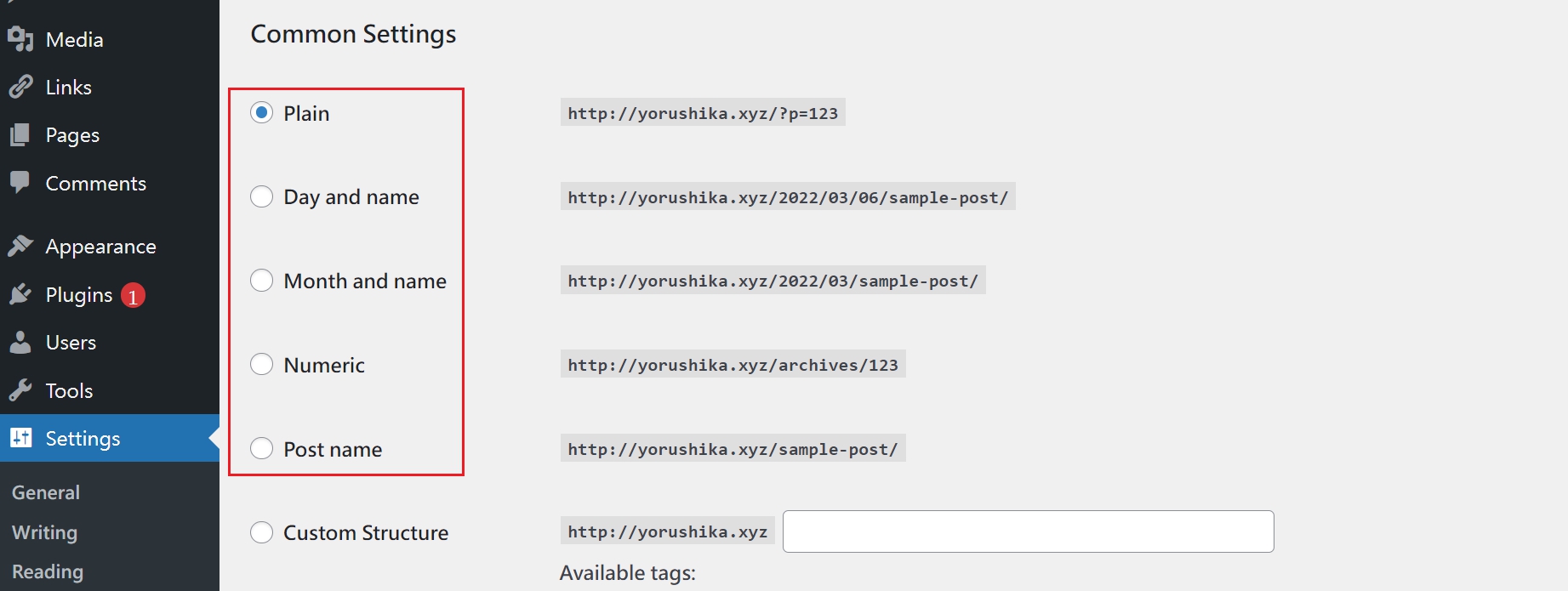
进入管理页面-设置-固定连接,选择前面几种链接格式都可。

叨叨几句... NOTHING